Image: Paras Katwal
node.js on GCP
Tags: google cloud platform, web dev, gcloud
June 02, 2021
So, it's the first step in any new development environment: HELLO WORLD! 🙌
Deploying a node.js app on GCP standard environment is actually incredibly easy.
Prereq steps
- Installed and initialized
gcloud - Successful login to gcloud
- Billing is enabled on your gcloud account 🤑
- Have a node.js app that runs :)
- Enabled the Cloud Build API
Steps to Deploy:
Create the Project - via the terminal with
gcloud app create --project=[PROJECT_ID]
Go to the node.js code directory or clone the Google example
git clone https://github.com/GoogleCloudPlatform/nodejs-docs-samples
Navigate to the Hello World app
cd nodejs-docs-samples/appengine/hello-world/standard
Install and Run the app locally
npm install && npm start
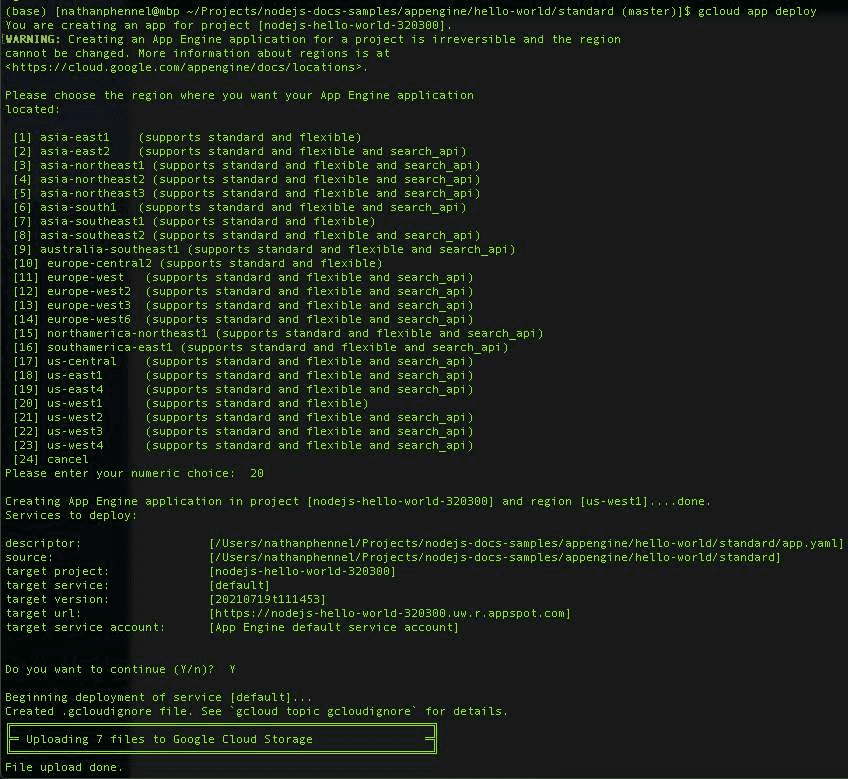
Deploy the app! - from the same root directory of the app, run
gcloud app deploy
then follow the prompts to select region, etc.

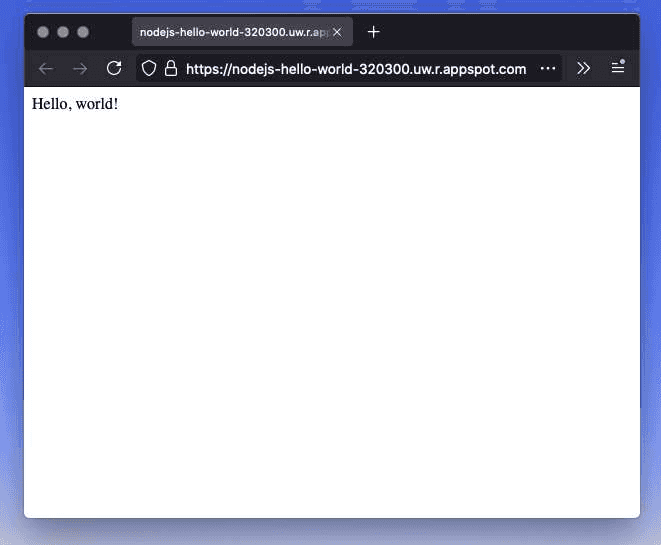
View the app once it finished deploying
gcloud app browse

Note: The default location for a deployment is:
https://PROJECT_ID.REGION_ID.r.appspot.com
So you can either navigate there in your browser or you can use:
gcloud app browse
The app browse arguments will prompt the shell to trigger the browser and open the page open for you.
Conclusion
And you are done! Yes, it was actually that easy. Now, let's look into some additional features/capabilities of GCP + Node.js, like GCP Datastore.